How To Integrate Google Calendar

Google Calendar has emerged as a powerful tool for managing events on the fly, and integrating with other Google services like Gmail. It has some excellent features, adding a Google Calendar to WordPress is just a matter of embedding it into your posts.
Why Use Google Calendar?
Google Calendar is an extremely useful tool, allowing for a central management of a business calander vs having to manually entering these events into the WordPress..

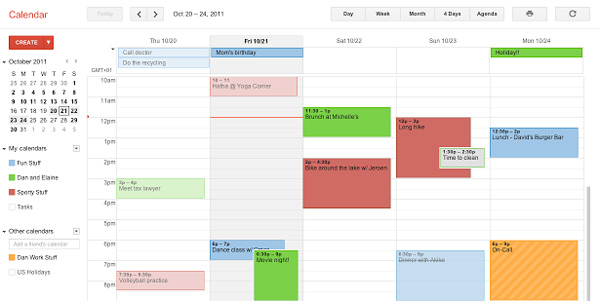
Google Calendar in Action
Embedding a Google Calendar
Google Calendar comes with its own way of embedding calendars into websites. It uses an iframe to do this and this iframe can be embedded right into WordPress posts and pages.
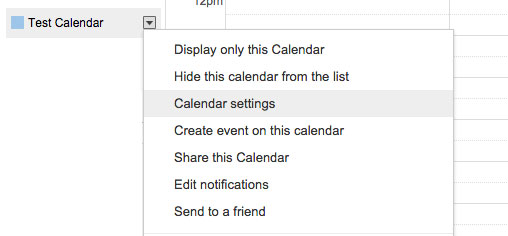
To get started, visit Google Calendar at Google. On the left sidebar of Google Calendar, you will see a list of calendars that you have set up. Click on the calendar that you want to embed on your site, and select “Calendar Settings”.

Getting to your settings
This will take you to a list of options for your events. One of these options is Embed This Calendar. This option contains an embed code for the calendar you selected with its default settings. However, to customize it a bit more, click on “Customize the color, size, and other options”.
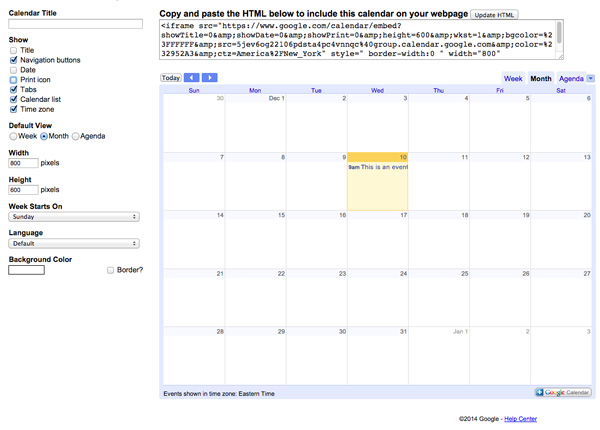
Again, you will be taken to a new window which lets you configure your calendar’s embed. On the left sidebar, you can choose which elements you want to show (Title, Date, Print Icons, Tabs, etc.). Below this you can choose whether or not you want to display the Month, Week or Agenda view by default, as well as what day of the week the calendar should start on. You also have a few different ways to set up the look and feel of the Calendar, including width and height and background color. Keep in mind that the iframe will scale nicely if you are using a responsive design, so think of the width as a maximum width. Finally, you can select multiple calendars to include in your embed, if you want to show events from a few different ones.

Customize your embed
On the right side, you will see a preview of your embed, updated in real time as you make your changes. You don’t have control over everything, but there are enough options for you to clean up the calendar a bit, and change its background color to match your theme.
At the top of the page you will see the revised embed code for your calendar. This is what we will need on WordPress, so go ahead and copy it.
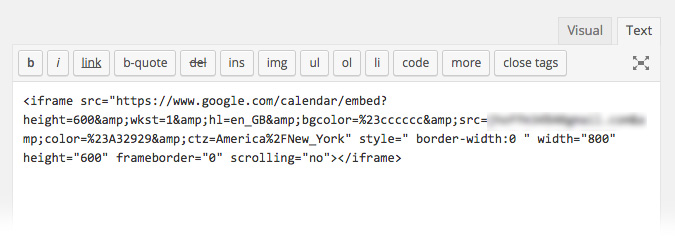
Next, go to your WordPress site and click Post -> Add New if you want to insert the calendar into a post or Page -> Add New if you want it in a page. In the WordPress post editor, make sure that you go to the “Text” tab instead of the “Visual” tab. This is because we are going to be inserting some code here, and the Visual editor can sometimes format or escape code, and your calendar will not be rendered properly. From there, all you have to do is paste the embed code you received from Google into the post editor. You can preview or publish the post to see it in action. The Google Calendar you selected, with a list of included events, will now be visible on your site. This iframe embed code can actually be inserted anywhere on your site, including template files and text widgets, so put it wherever fits your site the best.

Pasting your embed code in the text editor
Tags: Development, Wordpress